نسبت طلایی چیست

نسبت طلایی چیست؟
نسبت طلایی فرمولی ریاضی ست که میتواند ما را به ایجاد طراحهای شگفت انگیز نزدیک کند.
نسبت طلایی یک نسبت ریاضی است که تقریباً در همه جا دیده می شود، مانند طبیعت، معماری، نقاشی و موسیقی. نسبت طلایی یک ترکیب متعادل و زیباشناختی را ایجاد میکند.
در این مقاله، به این موضوع میپردازیم که نسبت طلایی چیست؟ چگونه آن را محاسبه میکنیم؟ و چگونه میتوان از آن در طراحی استفاده کرد؟
نسبت طلایی عدد ویژهای است تقریبا برابر با ۱٫۶۱۸ این نسبت به خودی خود از دنباله فیبوناچی بهدست آمده است، دنبالهای از اعداد که بهطور طبیعی و در همه جا، از تعداد برگهای روی درخت تا شکل یک پوسته حلزون دیده میشود.
این سوال مطرح میشود که نسبت طلایی را چطور بدست بیاوریم؟ میتوانید یک خط را به دو قسمت تقسیم کنید و قسمت طولانیتر (الف) را تقسیم بر قسمت کوچکتر (ب) کنید یا همان فرمول جمع (الف + ب) تقسیم بر (الف) که هر دو این فرمولها برابرند با ۱٫۶۱۸٫ برای ایجاد اشکال، لوگوها، چیدمانها و موارد دیگر، میتوانید از این فرمول کمک بگیرید.
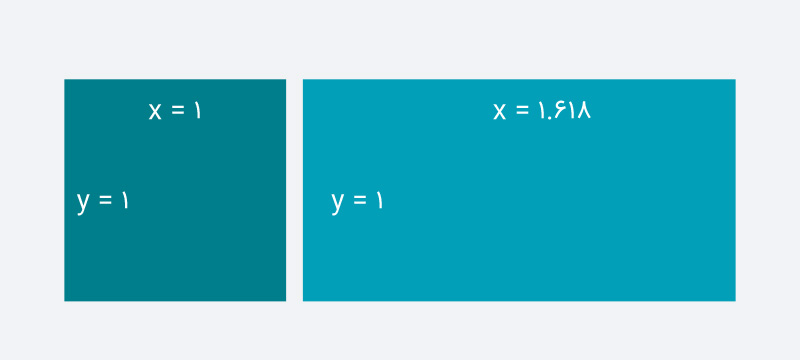
همچنین میتوانید با استفاده از این روش مستطیل طلایی ایجاد کنید. یک مربع ۱ در ۱ ایجاد کنید و یک ضلع آن را در ۱.۶ ضرب کنید تا یک شکل جدید بدست آورید: یک مستطیل با نسبتهای هماهنگ.
اگر مربع را روی مستطیل بگذارید، رابطه بین دو شکل به شما نسبت طلایی خواهد داد.
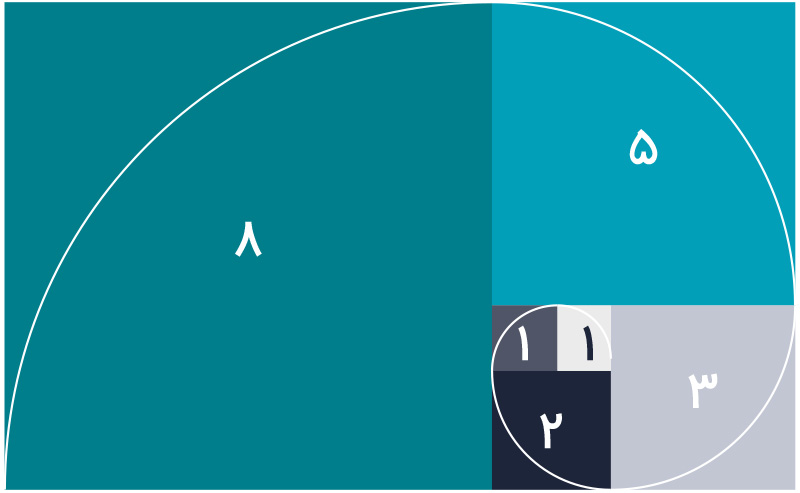
اگر، با استفاده از این روش، مستطیل جدیدی که سمت راست ایجاد شده را به نسبت طلایی تقسیم کنیم، تصویری متشکل از مربعهایی خواهیم داشت که با نسبت طلایی کوچکتر شدهاند.
اگر یک منحنی را روی هر مربع بکشید، بهطوری که از یک گوشه شروع کنید و در نقطه مقابل خاتمه دهید، اولین مارپیچ دنباله فیبوناچی (که به عنوان مارپیچ طلایی نیز شناخته میشود) را ایجاد کردهاید.
نحوه استفاده از نسبت طلایی در طراحی
اکنون که درس ریاضی به پایان رسید، باید بدانید که چگونه میتوان از این دانش در طراحی گرافیک استفاده کرد؟
در اینجا چهار روش برای استفاده از نسبت طلایی در طراحی وجود دارد:
تایپوگرافی
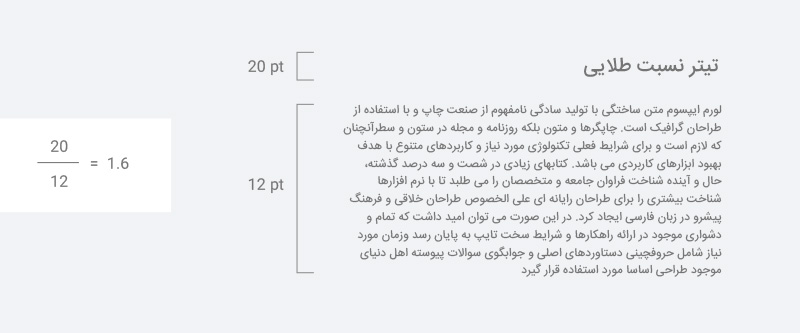
نسبت طلایی به شما کمک میکند، بفهمید از چه اندازه فونتی برای تیترها و متن بدنه در یک وب سایت، صفحه فرود، پست وبلاگ یا حتی بروشور چاپی استفاده کنید.
اگر بگوییم اندازه فونت تیتر نوشته شما برابر با ۲۰ پیکسل است، اگر ۲۰ را بر ۱٫۶ تقسیم کنید، عدد ۱۲ را بدست میآورید و این به این معنی که اندازه متن نوشته باید ۱۲ پیکسل باشد، عددی که از نسبت طلایی پیروی میکند.
برش و تغییر اندازه تصاویر
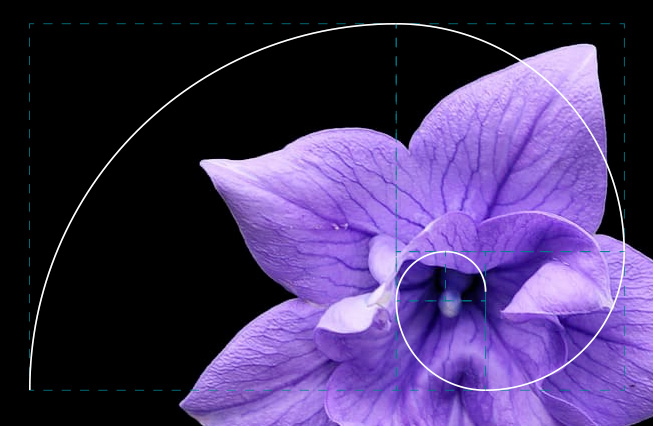
هنگام برش تصاویر، تشخیص فضای سفید برای برش آسان است، اما چگونه میتوانید مطمئن شوید که تصویر پس از تغییر اندازه ، هنوز متعادل است؟ پاسخ مارپیچ طلایی است که میتوانید از آن به عنوان راهنمای برش و تغییر اندازه تصویر استفاده کنید.
به عنوان مثال، اگر مارپیچ طلایی را روی یک تصویر بگذارید، باید مطمئن شوید که نقطه کانونی تصویرتان در وسط مارپیچ قرار دارد.
طرح بندی
نسبت طلایی میتواند به شما در طراحی یک UI جذاب کمک کند. به عنوان مثال، صفحهای که دارای دو بخش محتوا در سمت چپ و یک ستون باریک در سمت راست است، میتواند نسبتهای طلایی را رعایت کند و به شما کمک کند تصمیم بگیرید مهمترین محتوا را در کجای صفحه قرار دهید.
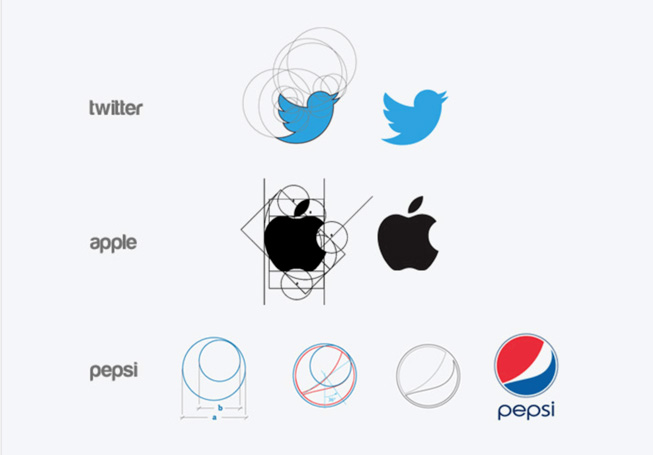
طراحی لوگو
اگر درحال طراحی یک لوگوی جدید هستید، از نسبت طلایی استفاده کنید تا به شما کمک کند نسبتها و شکلها را ترسیم کنید. در طراحی بسیاری از لوگوهای معروف مانند توییتر، اپل و پپسی از نسبت طلایی استفاده شده است.
ما به عنوان طراحان گرافیک میتوانیم از نسبت طلایی به نفع خودمان استفاده کنیم و بهطور چشمگیری باعث ارتباط برقرار کردن کاربر با طرح شویم.
در مطلب بعدی، به صورت کامل طراحی لوگو بر اساس نسبت طلایی را توضیح خواهیم داد.
مطالب زیر را حتما بخوانید:
قوانین ارسال دیدگاه در سایت
چنانچه دیدگاهی توهین آمیز باشد و متوجه اشخاص مدیر، نویسندگان و سایر کاربران باشد تایید نخواهد شد.
چنانچه دیدگاه شما جنبه ی تبلیغاتی داشته باشد تایید نخواهد شد.
چنانچه از لینک سایر وبسایت ها و یا وبسایت خود در دیدگاه استفاده کرده باشید تایید نخواهد شد.
چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید تایید نخواهد شد.
چنانچه دیدگاهی بی ارتباط با موضوع آموزش مطرح شود تایید نخواهد شد.






























نظرات کاربران