۱۰ ابزار پرکاربرد نرم افزار ایلاستریتور

۱۰ ابزار پرکاربرد نرم افزار ایلاستریتور
در این مقاله، ما در مورد ده ابزار مفید Adobe Illustrator صحبت خواهیم کرد. اگر درحال طراحی آیکون، تصاویر گرافیکی و … با ایلاستریتور هستید، مطمئناً باید این مقاله را بخوانید.
بنابراین، بدون هدر رفتن زمان شروع کنیم.
Grid .1 (خطوط شبکه ای)
اگر بخواهیم Grid را معنی کنیم، میتوان به عنوان “شبکه ای از خطوط افقی و عمودی با فاصله ی یکسان ” تعریف کرد.
در اینجا این سوال پیش می آید که چرا باید از Gridاستفاده کرد؟ خب، اگر شما می خواهید عناصری را ایجاد کنید که از نظر بصری، دارای تعادل و نظم در موقعیت داخل صفحه باشند، Grid ابزاری برای این کار است. Grid به شما راهنمایی می دهد که چگونه یک شیء را به دیگری متصل کنید، و از همه مهمتر نحوه ساخت عناصر در Artboard است.
مهمتر از این، Grid به طراحان کمک می کند تا طرح هایی به صورت pixel perfec را برای نمایش در دستگاه های دیجیتال ایجاد کنند (که به نظر من یک ضرورت است).
Snap to Grid / Pixel Grid .2
Grid به خودی خود ابزاری قوی است، اما هنگامی که قدرت آن را با Snap to Grid / Pixel Grid ترکیب می کنید، بازی طراحی شما به سطح بعدی می رسد.
ممکن است در اوایل طراحی با ایلاستریتور، به این مورد که آیا طرح شما از لحاظ وضوح پیکسلی مورد قبول هست یا نه، توجه نکنید اما طولی نمی کشد که در طراحی هایی مثل لوگو که توجه به جزئیات در مورد جابجایی شکل ها و رسم خطوط، به قدرت snap to grid / pixel grid پی خواهید برد.
بنابراین، اگر قبلاً از گزینه Snap to Grid / Pixel Grid از داخل منوی View استفاده نکرده اید، اکیداً توصیه می کنم یادگیری و بازی با آن را شروع کنید، زیرا در قسمت هایی از طراحی، متوجه خواهید شد که استفاده از این ابزار برای خلق یک طرح عالی، یک ضرورت است.
Snap to Grid (چسبیدن به خطوط شبکه ای)
همانطور که از نام آن پیداست، این گزینه به طور مستقیم با Grid ی که تنظیم کرده اید مرتبط است. این قابلیت را می توان با مراجعه به منوی View، گزینه Snap to Gridفعال کرد و اساساً به هر شیء داخل Artboard شما دستور می دهد که لبه های خود را به نزدیکترین خطوط شبکه ای (Grid) برساند و به آن بچسبد.
Snap to Pixel (چسبیدن به پیکسل )
گزینه Snap to Pixel کمی متفاوت عمل می کند، به شکلی که اشیاء را به نزدیک ترین پیکسل موجود در Artboard می چسباند که البته جایگاه پیکسل ها در صفحه قابل تغییر نیست. این گزینه را می توانید از منوی View، گزینه Snap to Pixelفعال کرد.
اگر چه این دو گزینه با هم متفاوت هستند اما اگر فاصله Gridها را به ۱ پیکسل برسانید در واقع این به معنای کوچکتر کردن شبکه ی Grid است که در واقع همان اندازه Pixel Grid است.
The Align Panel .3 (پنل تراز کردن)
آیا می خواهید یک شکل را به یکطرف Artboard بچسبانید یا چندین شکل را با فاصله مشخص از هم قرار دهید؟ پنل Align بهترین ابزار برای انجام این کار است. استفاده از آن بسیار آسان و از هر نظر سریع است.
شما با استفاده از این ابزار به راحتی میتوانید یک شکل ها را در مرکز شکل دیگر قرار دهید یا آنها را به یک سمت خاص تراز کنید.
به طور پیش فرض، برخی از گزینه های پنل Align پنهان اس، بنابراین شما باید روی پیکان کوچک به سمت پایین کلیک کرده و نمایش گزینه ها را فعال کنید تا آنها قابل مشاهده باشند.
پس از انجام این کار، قسمت جدیدی به نام Distribution Spacing خواهید داشت که به شما این امکان را می دهد که دقیقاً دو یا چند شکل را با فاصله مشخص از یکدیگر قرار دهید.
شما همچنین می توانید روش تراز شدن اشیاء را کنترل کنید. می توانید بین گزینه های Key Object و Artboard یکی را انتخاب کنید. در غیر اینصورت، Illustrator همیشه اشیاء شما را با گزینه اول تراز می کند.
من شخصاً از گزینه Artboard استفاده میکنم، زیرا اگر بخواهیم دو شکل را با همدیگر تراز کنم، هر دو آنها را انتخاب می کنم و سپس با کلیک بر روی شکلی که می خواهم به عنوان Key Object (شکل اصلی) باشد، دیگر شکل را با آن تراز میکنم.
The Pathfinder Panel .4
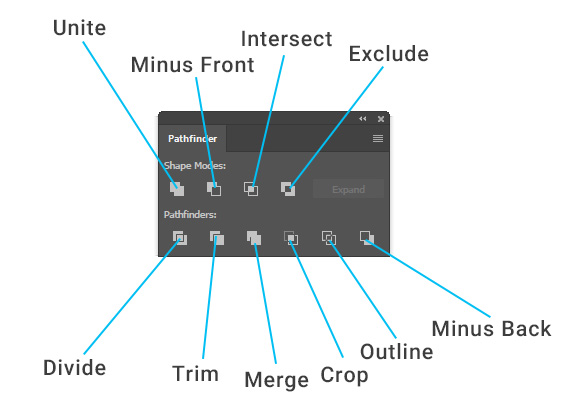
پنل Pathfinder با دارا بودن دو بخش Shape Modes و Pathfinders، به شما این امکان را می دهد که با دستکاری در شکل دو یا چند شی، شکل های جدیدی ایجاد کنید.
بخش Shape Modes دارای گزینه های Unite، Minus front، Intersect و Exclude است.
بخش Pathfinders دارای گزینه های Divide، Trim، Merge، Crop، Outline و Minus Back است.
حال به توضیح هر یک از این گزینه ها خواهیم پرداخت:
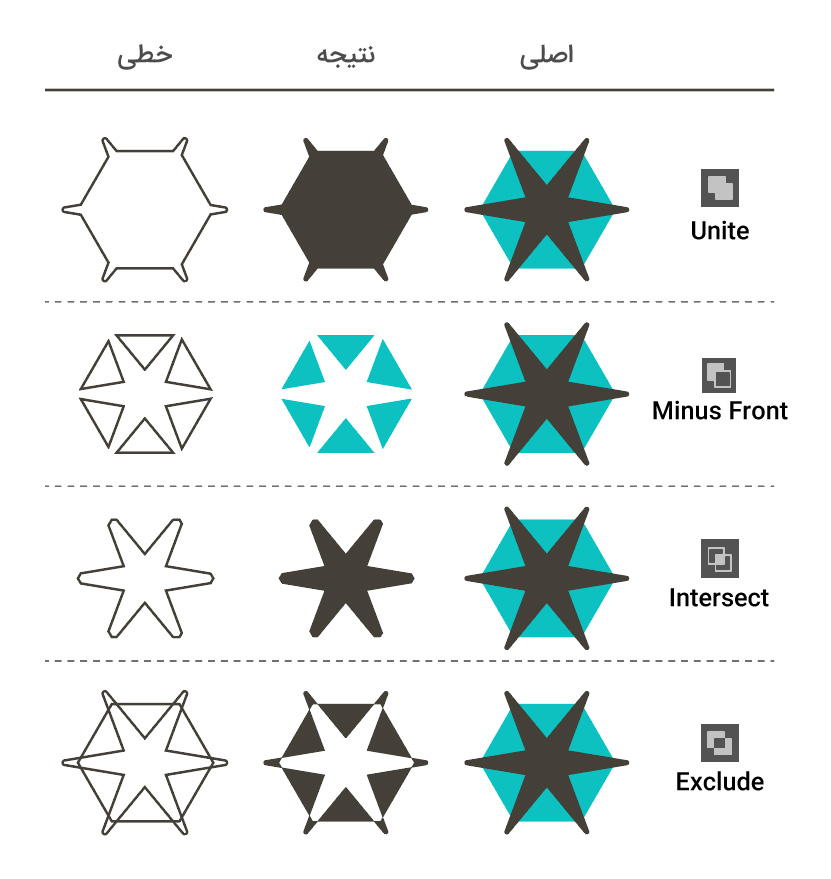
قسمت Shape Modes
:Unite تمام اشیاء انتخاب شده را ترکیب کرده و آنها را به صورت یک شکل ادغام می کند. اگر اشیاء رنگ های مختلفی داشته باشند، شکل ادغام شده ویژگی های برجسته ترین شکل را به خود می گیرد.
:Minus Front از آبجکت (های) بالایی به عنوان الگوی برش برای کم کردن از شکل پایینی استفاده می کند.
:Intersect قسمت هایی از دو یا چند شکل را که با هم همپوشانی ندارند را حذف می کند و بقیه را به یک شکل واحد ترکیب می کند.
Exclude برعکس Intersect، به جای خلاص شدن از شر همه چیزهایی که همپوشانی ندارند، از قسمت هایی که با هم همپوشانی دارند خلاص می شود. شکل های حاصل به یک compound path تبدیل می شوند.
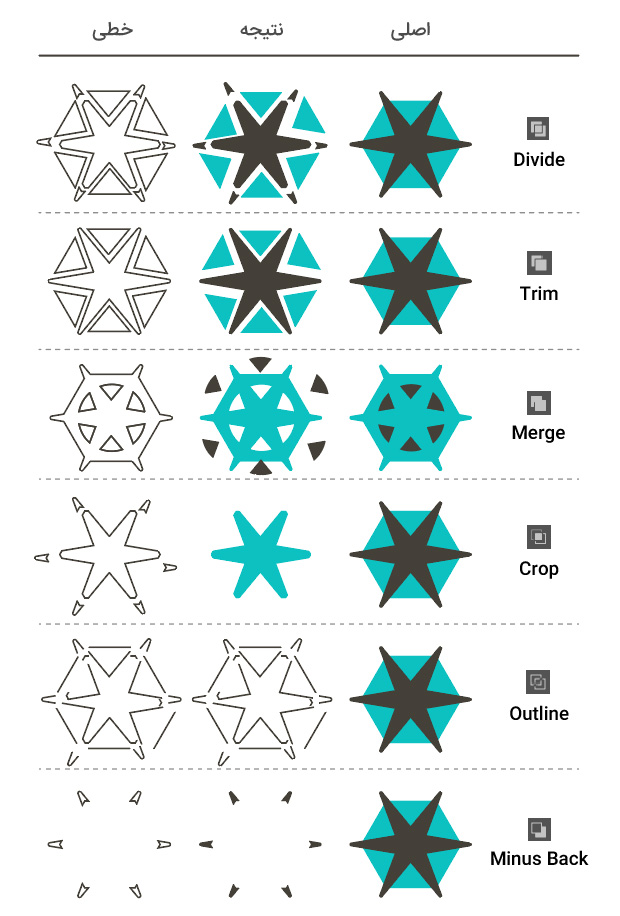
قسمت Pathfinders
Divide: احتمالاً بیشترین مورد استفاده از این گزینه، تقسیم چند شکل به قطعات جداگانه در جاهایی که اشکال همپوشانی دارند. با این کار ویژگی های رنگ اشکال اصلی تغییر نمی کند. پس از تقسیم، می توانید قطعات حاصل را به طور مستقل از هم جدا کنید.
Trim: قسمت (های) از اشیاء را که با هم همپوشانی دارند یا مخفی هستند را حذف می کند.
Merge: (این قابلیت را با سه شکل انجام میدهیم) ممکن است فکر کنید که Merge دقیقاً همان کاری را انجام می دهد که Trim انجام می دهد. اما یک تفاوت بین عملکرد این دو وجود دارد. Merge شکل هایی را که با هم همپوشانی دارند و رنگ آنها یکسان است را ادغام می کند.
Crop: از بالاترین شکل برای بریدن شکل های دیگر استفاده می کند. به یک برش معکوس فکر کنید. لازم است که بگویم این گزینه، خطوط دور شکل تان را از بین می برد.
Outline: در نگاه اول به نظر میرسد که این گزینه هیچ کاری انجام نداده است. اما وقتی از نزدیک نگاه کنید، خواهید دید که همان کار Divide را انجام داده است، با این تفاوت که نتیجه ی Outline، به جای شکل های جداشده، خطوط جدا شده از هم می باشد.
Minus Back: این گزینه کاملا برعکس Minus Front است. هر چیزی که با هم همپوشانی داشته باشند را از بین می برد.
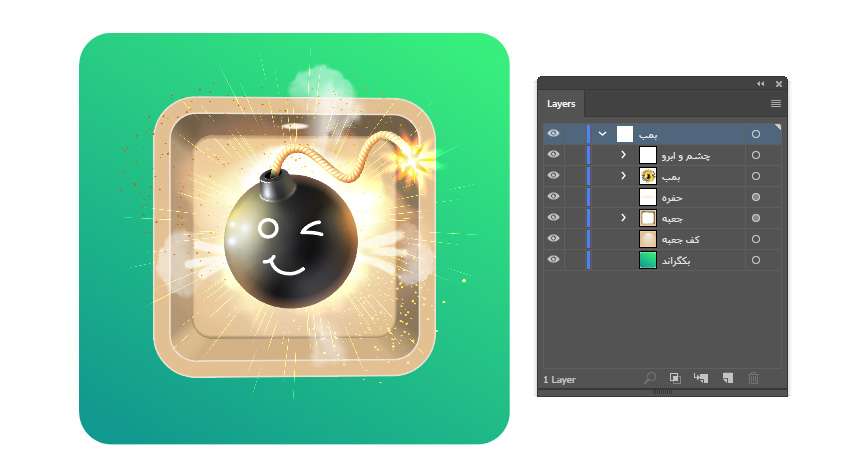
The Layers Panel .5 (پنل لایه ها)
پنل Artboards به شما امکان ایجاد چند صفحه را در یک فایل ایلاستریتور می دهد، در حالیکه پنل Layers این امکان را به شما می دهد تا لایه های مختلف طرح تان را به راحتی شناسایی و تنظیم کنید، بدون اینکه نگران باشید آنها را پاک کرده اید یا یک لایه را به اشتباه ویرایش کرده باشید.
صادقانه بگویم، من از این پنل زیاد استفاده می کنم، زیرا دوست دارم از ابتدا با برچسب زدن به هر لایه، یک سلسله مراتب ایجاد کنم تا به تدریج کار خود را ادامه دهم تا اینکه یک طرح نهایی داشته باشم.
شما می توانید هر لایه را قفل کنید، مخفی کنید، تغییر نام دهید و مجددا تغییر دهید، که این کار به شما دید بهتری نسبت به آنچه ایجاد می کنید، می دهد. به این ترتیب، شما می توانید به یکباره روی یک چیز متمرکز شوید.
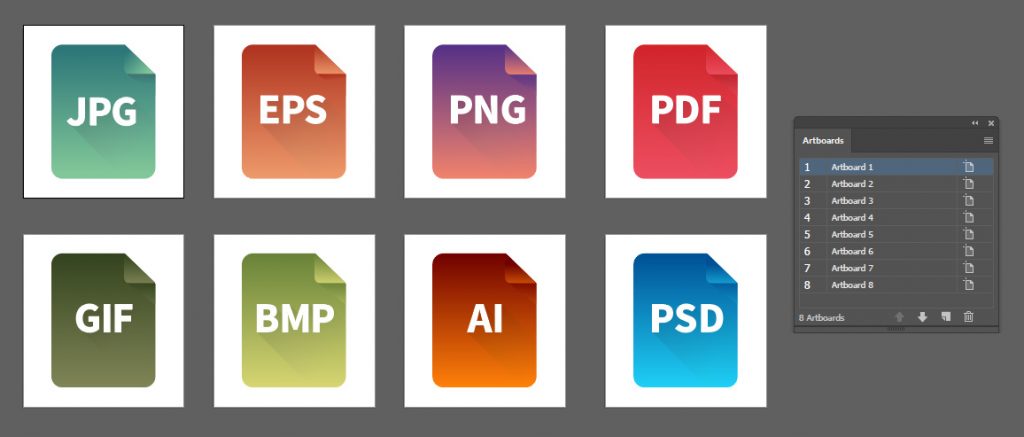
The Artboards Panel .6(پنل صفحه ها)
پنل Artboards یکی از بزرگترین ویژگی های نرم افزار ایلاستریتور است، زیرا می توانید پروژه هایی با چندین صفحه در یک سند ایجاد کنید و همه آنها را همزمان مشاهده کنید.
به این ترتیب، می توانید نسخه های مختلفی از یه طرح را ایجاد کنید و به راحتی آنها را مقایسه کنید.
حالا تصور کنید که در حال طراحی یک مجموعه ۱۰۰ تایی آیکون هستید و هر کدام از آیکون ها را در یک Artboard گذاشته اید. شما به راحتی می توانید از فایل تان خروجی بگیرید و تصویر هر کدام از آیکون ها را به صورت جداگانه داشته باشید.
برای گرفتن خروجی، به منوی File رفته و گزینه Export و بعد گزینه Export As را انتخاب کنید. در پنجره باز شده گزینه Use Artboard را انتخاب کنید. دقت داشته باشید که اگر میخواهید از تمام Artboard ها خروجی گرفته شود، باید گزینه All فعال باشد.
The Clipping Mask .7
Clipping Mask یکی از قابلیت هایی بود که من خودم در ابتدا از آن استفاده نمی کردم. اما زمانی که شروع به استفاده از آن کردم، نگاهم به شکل هایی که کشیده بودم را کاملا تغییر داد.
تعریفی که ادوبی از آن می کند این است: “یک ماسک از شکلی که طراحی کرده اید ایجاد می کند به گونه ای که فقط مناطقی که درون شکل قرار دارند قابل مشاهده هستند”.
معمولاً، هنگام طراحی شکل های پیچیده، ممکن است فکر کنید که پنل Pathfinder سریعتر شما را به چیزی که در ذهن تان است می رساند. اما به دو دلیل، استفاده از Clipping Mask یک راه حل بهتر است.
اولا، استفاده از آن بسیار آسان است زیرا به شما قدرت ایجاد اشکال پیچیده تری را می دهد.
ثانیاً، تمام شکل های داخل یک Clipping Mask، هنگامیکه وارد لایه ی ماسک می شوید قابلیت تغییر اندازه، تغییر مکان و… را دارند. این کاری است که با Pathfinder نمی توانید انجام دهید.
The Offset Path .8
اگر شما سعی در ایجاد یک کپی بزرگتر از شکلی که طراحی کرده اید را دارید، Offset Path بهترین ابزار برای این کار است.
همانطور که از اسم آن پیداست، این ابزار یک کپی بزرگتر یا کوچک تر از شکل ایجاد می کنید که از نظر شکل و رنگ یکسان هستند اما در اندازه نه.
من واقعاً عاشق کار با Path Offset هنگام طراحی آیکون های خطی هستم، زیرا فقط با استفاده از چند کلیک می توانم نسخه جدیدی از خطوطی که طراحی کره ام را رسم کنم و این کار بسیار راحت تر از کشیدن دوباره خطوط است.
شما می توانید Offset Path را از منوی Object و بعد از منوی Path انتخاب کنید.
من کاملاً مطمئن هستم که می توانید برای پروژه های آینده خود از آن استفاده کنید، بنابراین حتماً آن را بررسی کنید و کمی با آن بازی کنید.
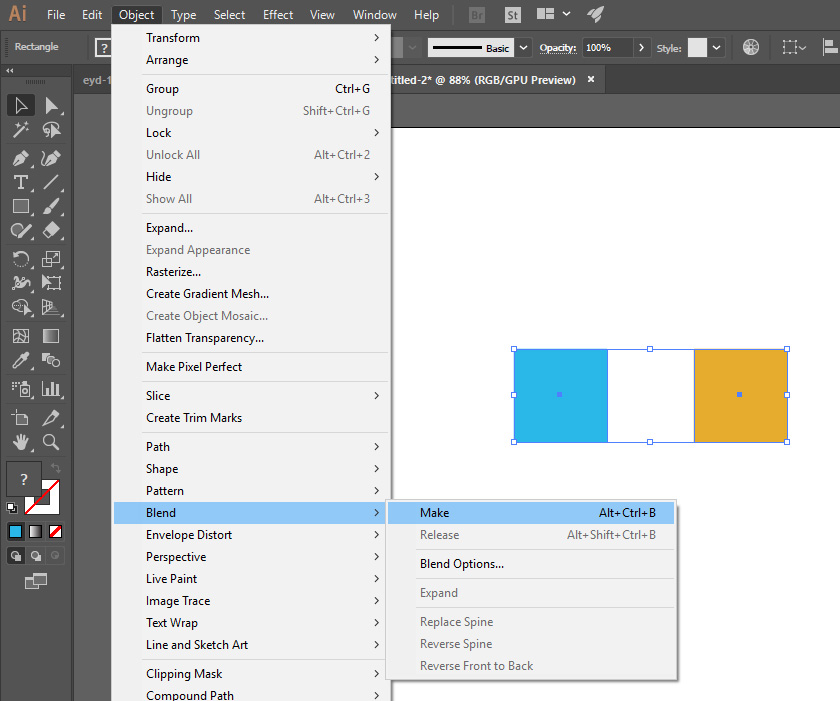
The Blend Tool .9
شماره ۹ فهرست ما Blend Tool است، و یکی از ابزارهایی است که دست کم گرفته می شود و مدتی طول می کشد تا طراحانی که به تازگی با ایلاستریتور آشنا شده اند، به آن عادت کنند.
مسئله این است که این ابزار اصلا پیچیده نیست، اما بیشتر اوقات مردم نمی دانند از چه چیزی می توان بهترین استفاده را کرد.
خب، مانند اکثر ابزارهای Illustrator، Blend Tool هم بسیار متنوع است زیرا می توان از آن برای ایجاد اشیاء تکرار شونده، پالت های رنگی و یا ترکیب کردن رنگ دو شیء، استفاده کرد.
شما می توانید این ابزار را در منوی Object و بعد قسمت Blend پیدا کنید و با انتخاب گزینه ی Make آنرا راه اندازی کنید.
من وقتی می خواهم یک پالت رنگی از روی رنگ های دستی که انتخاب کرده ام را بسازم، از Blend Tool برای تولید خودکار مقادیر رنگی به بهترین نحو استفاده می کنم.
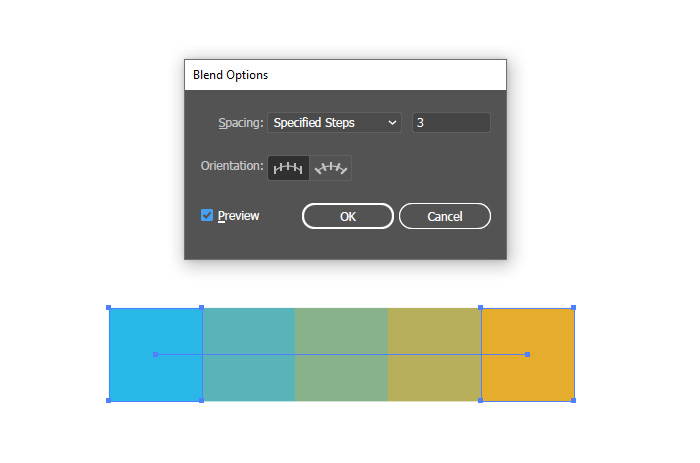
نکته جالب در مورد این ابزار این است که واقعا دقیق عمل میکند. شما می توانید چند مرحله (رنگ یا اشیاء تکرار شونده) را تولید کنید و در نحوه رفتار آن کنترل کامل داشته باشید.
اگر از Blend Tool برای تولید پلت رنگ استفاده می کنید، باید بدانید که هرچه تعداد مراحل بیشتر باشد، تبدیل یک رنگ به رنگ دیگر نرم تر خواهد بود. توصیه من این است که از تعداد تکرار کمتری استفاده کنید تا به شما رنگ های مناسب تری را برای شما بسازد تا بتوانید برای ساختن یک پالت از آنها استفاده کنید.
من در مقاله ی دیگری به طور کامل این ابزار جادویی را توضیح خواهم داد اما فعلا با Blend Tool کمی بازی کنید تا ببینید چه میکنه این بازیکن!
The Ruler .10 (خط کش)
اگر میخواهید یک راهنما برای اندازه گیری دقیق شکل ها و طرح هایتان در Artboard داشته باشید، قطعا Ruler ایلاستریتور بهترین راهنما ست.
Ruler در واقع خط های مرجعی را در Artboard ایجاد میکند که می توانید برای اندازه گیری و تنظیم اشیاء داخل طرح تان از آن استفاده کنید.
Ruler به صورت پیش فرض مخفی ست، اما با زدن دکمه های Control-R و یا از منوی View و بعد منوی Ruler و با زدن دکمه Show Rulers آن را فعال کنید.
پس از روشن کردن آن، می توانید با کلیک بر روی نوار خط کش بالا یا چپ صفحه و سپس کشیدن آن به داخل صفحه چند خط راهنما ایجاد کنید و بسته به آنچه که می خواهید طراحی کنید، خطوط مرجع را اندازه گیری یا تنظیم کنید.
من همیشه از Ruler در ترکیب با Grid استفاده می کنم، زیرا آنها به من اجازه می دهند تا در صفحه تعادل برقرار کنم. آنها همچنین فرآیند طراحی را بسیار ساده تر می کنند، زیرا من می توانم مکان قرارگیری اشیاء داخل صفحه را فقط با استفاده از چند کلیک تنظیم کنم.
اگر قبلاً با این ابزار کار نکرده اید، من صادقانه به شما توصیه می کنم که آن را امتحان کنید. مطمئنا به محض استفاده از Ruler و دیدن قابلیت های آن، جایی در جریان طراحی شما پیدا می کند.
امیدوارم از این مقاله استفاده ی لازم را برده باشید.
مطالب زیر را حتما بخوانید:
قوانین ارسال دیدگاه در سایت
چنانچه دیدگاهی توهین آمیز باشد و متوجه اشخاص مدیر، نویسندگان و سایر کاربران باشد تایید نخواهد شد.
چنانچه دیدگاه شما جنبه ی تبلیغاتی داشته باشد تایید نخواهد شد.
چنانچه از لینک سایر وبسایت ها و یا وبسایت خود در دیدگاه استفاده کرده باشید تایید نخواهد شد.
چنانچه در دیدگاه خود از شماره تماس، ایمیل و آیدی تلگرام استفاده کرده باشید تایید نخواهد شد.
چنانچه دیدگاهی بی ارتباط با موضوع آموزش مطرح شود تایید نخواهد شد.


































نظرات کاربران